Outlet and Form Management application. Users can easily find the nearest outlet by google marker and Filling outlet Form. We have also added an offline mode in this application so users can also fill Outlet form when an internet connection is not available in some areas.
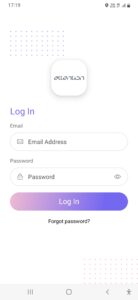
Login screen
Here user can log in with his/her app credentials and operate this application.

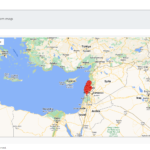
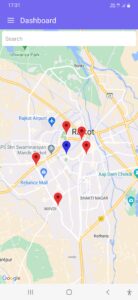
Dashboard screen
The map view is visible in the dashboard, User’s current location marker is visible on the map view.
Also, assigned outlets are visible for the login user and when the user clicks on that marker outlet details will open in the popup if the user wants to fill that outlet form then they can move to the outlet forms list.

Form List screen
Here users can show a list of Outlet forms when users click on any form and then they redirect to the Outlet form.

Outlet Form screen
The user shows the outlet form as per created outlet form by the admin for a specific outlet. All these fields are dynamic and N-level fields.

Offline Form List screen
We have also developed offline functionality in this application, If any user has not internet at some time and they want to fill outlet form at that time they can fill forms quickly and form data will store in local storage.

Sync offline form data screen
Offline filled form counts are displayed here and once the user has established their internet then the user needs to sync their data from local storage to live storage for this process they need to click only the Sync Data button and the data will automatically be moved to local storage and counter will update with 0.

Submissions screen
Submitted forms are visible on this screen. And user can check their submitted form details using a click on the form list.