React Native Application
Attention DRT
The Attention DRT application is a versatile tool designed to facilitate the efficient completion of survey forms by promoters. With a user-friendly interface, it offers a range of features crucial for data collection processes. Users can access a map view of outlets, simplifying navigation and location tracking. The application also includes robust form management functionalities, enabling users to create, edit, and submit forms seamlessly.

The Goals
The primary goal of the Attention DRT application is to streamline the process of survey form completion for promoters.

Enhanced Efficiency: By allowing staff members to use the program to quickly and properly locate outlets, you may cut down on the amount of time they spend looking up store locations.

Enhanced Productivity: Boost worker productivity by giving them access to an intuitive interface that makes it easier for them to locate outlets, freeing them up to concentrate more on their main responsibilities.

Real-time Updates: To guarantee that staff members have access to the most recent information, make sure the program offers real-time updates on outlet locations.

Integration with Google Maps: Make the most of the application's functionality by utilizing Google Maps' huge location database and strong mapping tools.

Customization: Give staff members the ability to alter the application's search settings, such as filtering outlets based on particular standards (such as the outlet name or form name).

Cross-Platform Compatibility: Make sure the app works with both iOS and Android smartphones to give employees who use different mobile platforms more options.

Security and Privacy: Give user data security and privacy a priority within the application, putting strong safeguards in place to guard sensitive data.

Training and Support: Give staff members thorough instruction and tools, such as tutorials, user manuals, and troubleshooting help, so they can use the application efficiently.

Continuous Improvement: To find areas for improvement and roll out updates and enhancements to the application over time, continuously collect input from users and stakeholders.

The Requirements
Attention DRT application essential functionalities tailored to meet the needs of promoters engaged in survey form completion. Key requirements include:

Cross-Platform Compatibility:
- The application ought to function on both iOS and Android smartphones, guaranteeing a wide user base regardless of the users’ favored mobile operating system.
Integration with Laravel Backend:
- To manage application data, such as user authentication, outlet details, and form submissions, the application should interface with a Laravel backend.
Google Maps Integration:
- By displaying outlet locations inside the application using the Google Maps API, users may view nearby outlets and get directions.
Admin Panel for Form Generation:
- Provide an admin panel on the Laravel backend so administrators may design customizable N-level outlet forms.
- Different question types, such as multiple-choice, text input, and dropdown, should be defined by administrators and assigned to different levels of the output hierarchy.
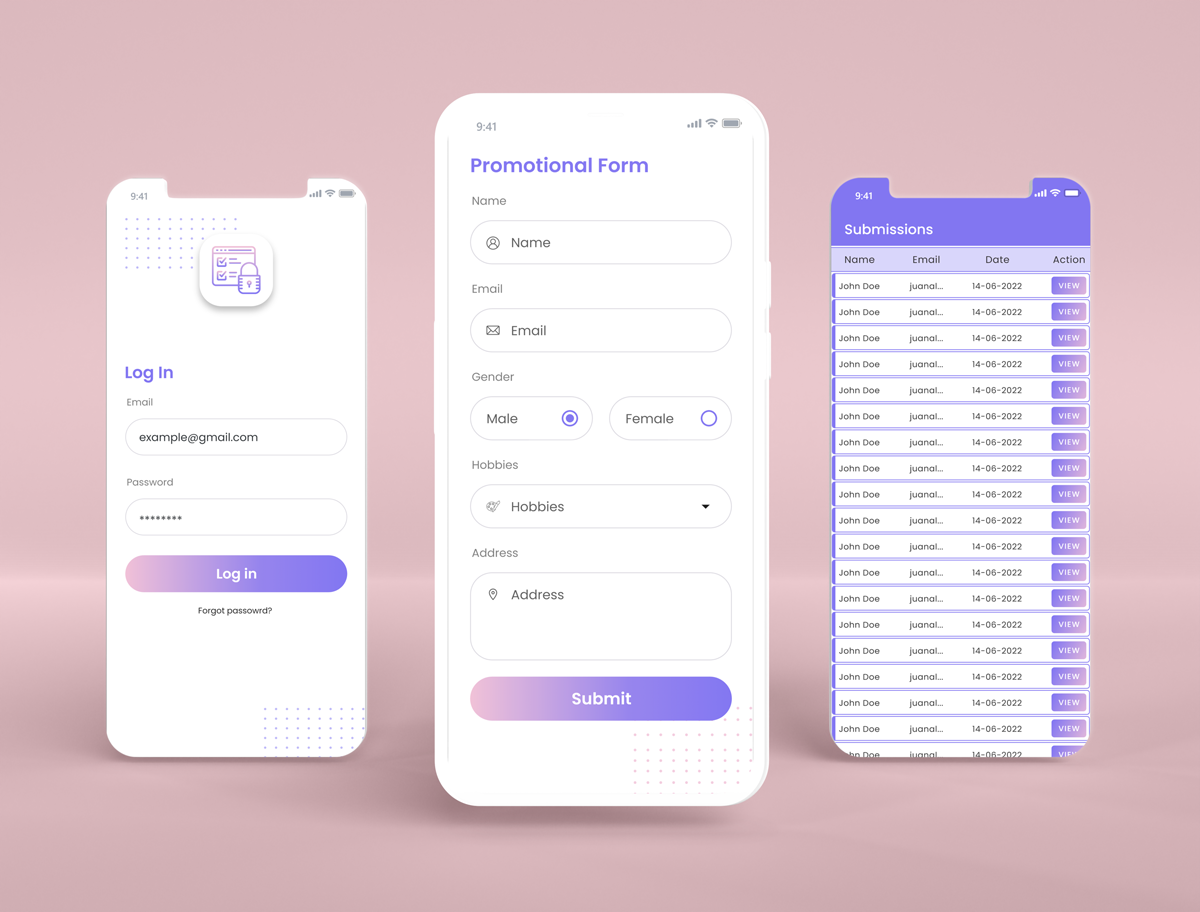
Forms Accessibility for Employees:
- Promotors should be able to fill out and amend outlet forms directly from the application.
- The admin panel’s defined structure for the application’s forms should be used to dynamically generate forms.
- Promotors must possess the ability to efficiently navigate the outlet hierarchy and complete the necessary forms for every outlet level.
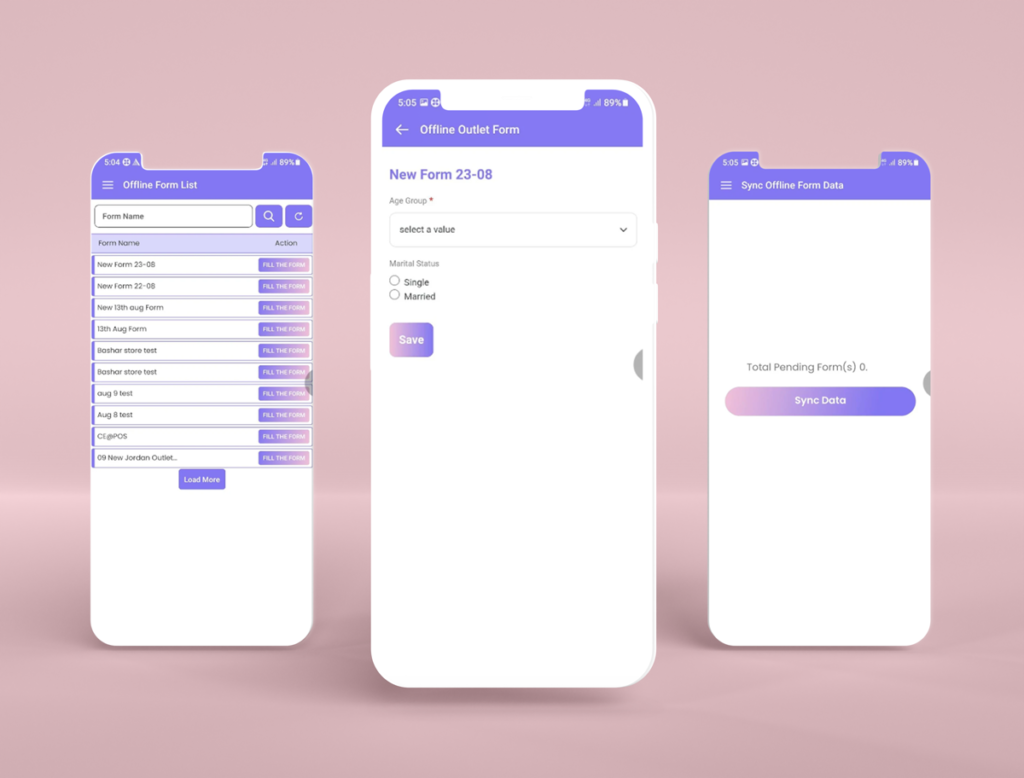
Offline Form Submission:
- Provide offline capability so that staff members can complete and amend forms without using the Internet.
- When an internet connection is reestablished, data entered offline should be saved locally on the device and synchronized with the backend.
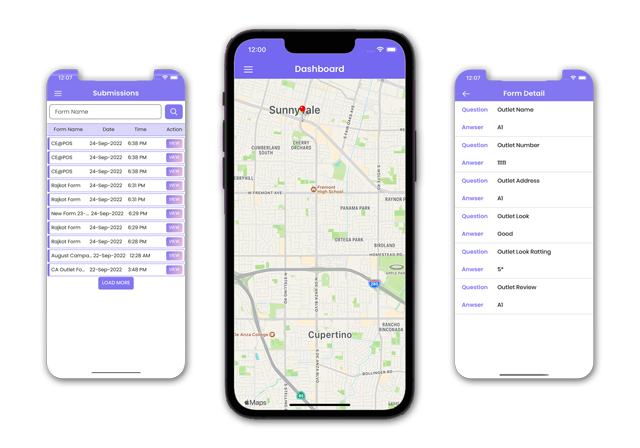
Submitted Form List:
- Provide employees with a list of the forms they have submitted, together with timestamps and submission statuses.
- Administrators should be able to monitor and manage forms that have been submitted via the admin panel.
Data Synchronization:
- Ensure that data is smoothly synchronized between the application and the Laravel backend to maintain consistency across platforms and devices. fundamental application options.
- Install background synchronization methods to automatically update data when changes occur, both online and offline.
- Secure authentication protocols should be established to verify user identities and restrict access to private features such as completing and submitting forms.
- Employ encryption technologies that are widely accepted in the industry to safeguard data transfer between the backend server and the application.
User-Friendly Interface:
- Create an application with an intuitive and user-friendly interface that prioritizes efficiency in task completion and simplicity of navigation for both administrators and employees.
- Clearly inform users of the state of their form submissions, the progress of their synchronization, and any mistakes that have occurred.
The Solution
The Attention DRT application was developed in the React native framework and it provides a complete solution designed to meet the requirements of promoters filling out survey forms.

Cross-Platform App (React Native):
- We have created React Native cross-platform apps for iOS and Android, guaranteeing efficient development and code reuse.
- These apps offer a consistent user experience on a variety of mobile devices.
Admin Panel (Laravel):
- Infydots created an admin panel using Laravel to control all application data, including outlet details, form questions, and user authentication.
- Through the admin panel, administrators may create and manage dynamic outlet forms with an easy-to-use interface.
Integration with Google Maps:
- Based on the user’s current location, a Google Maps component on the application’s home page displays the closest stores.
- Users can use the integrated Google Maps functionality to quickly find local establishments and receive instructions.
Outlet Form List:
- When a user clicks on a certain outlet marker on the map, the outlet’s form list is displayed within the application.
- Users can use the form list, which displays all relevant forms associated with the selected outlet, to fill out and modify forms as needed.
Dynamic Form Questions:
- Administrators can create, edit, and rearrange form questions in line with outlet hierarchy levels.
- This includes text input and multiple-choice question kinds. ◦ Using the Laravel admin panel, form questions are dynamically controlled for every outlet.
Online and Offline Form Submission:
- Employees can choose to complete and modify outlet forms online or offline, providing greater flexibility to field personnel who might not always have internet access.
- Information inputted while disconnected is stored locally on the gadget and resynchronizes with the server upon reconnecting to the internet.
Data Synchronization:
- To preserve consistency between platforms, the program makes sure that data is simply and seamlessly synchronized between the device and the Laravel backend.
- Through background synchronization processes, all modifications made by administrators or users are automatically reflected in data, including form submissions and outlet information.
Security and Authentication:
- To verify user identities and safeguard private data, secure authentication methods are used.
- To protect security and privacy, data transit between the application and the Laravel backend is secured using industry-standard protocols.
User-Friendly Interface:
- Infydots has given top priority to creating an admin panel and cross-platform application with a user-friendly interface
- The user-friendly and intuitive interfaces give users clear feedback about the status of form submissions and the progress of synchronization.
The Result
With the help of the described solution architecture, Infydots was able to accomplish the following results:


Improved User Experience: React Native's smooth navigation and user-friendly design have greatly improved the cross-platform application's users' overall experience.

Streamlined Data Management: Administrators' data management procedures have been substantially simplified by the Laravel admin panel. From a single interface, they can effectively design and manage outlet forms, edit outlet data, and supervise user authentication.

Enhanced Accessibility: By incorporating Google Maps into the application's home page, users can now quickly find surrounding businesses and get directions.

Efficient Form Submission: Users who use the program to access outlet forms have reported more effective form submission processes because they can fill out and edit forms both offline and online. The productivity of field workers has significantly increased as a result of this flexibility.

Customizable Form Questions: Administrators have given the admin panel's dynamic form question management capabilities positive comments. Data gathering procedures become more targeted when form questions are easily customized to meet the unique requirements of each media.

Reliable data synchronization: The dependability and consistency of data across platforms have been guaranteed by the application's strong data synchronization methods. Promotors may fill out forms with confidence because they know that their data will be properly updated with the backend as soon as connectivity is restored. Because they are aware that their data will be correctly updated with the backend as soon as connectivity is restored, employees may fill out forms with confidence.
About Infydots
Infydots has a team of highly experienced React Native app developers who will understand the exact project requirements of clients and provide timely delivery. React Native app developers create robust and scalable apps using the latest technology stacks for large-scale business mobility solutions.